Webデザイナー養成講座
未経験から
Webデザイナーに
- デザイン
- コーディング
- ディレクション
- #未経験
- #副業
- #デザイナー
- #転職

Webデザイナーに求められる『4つの役割』
Webデザイナーに求められるのは、TOP画像やバナーデザインだけではありません。
クライアントの要望やターゲットに合わせた「コンセプト設計」に始まり、
「デザイン制作」、実際のWebサイトを作る「コーディング」。
サーバー公開や公開後のシステムメンテナンスなど、マルチスキルと実践力が不可欠です。
-
- コンセプト設計

-
- サイト企画
- 要件定義
- 進行管理
-
- グラフィック素材制作

-
- ワイヤーフレーム
- デザインカンプ制作
- バナーなどの素材制作
-
- Webサイト制作・コーディング

-
- HTML / CSS / JavaScript
- jQuery
-
- 公開・保守運用

-
- PHP
- API
- サーバー・データベース
アビバのWebデザイナーコースが選ばれる理由
アビバのデザインコースは受講満足度98%
即実践で役立つカリキュラムはもちろん、プロによる学習&キャリア支援や就業サポートなど、
アナタの目標にしっかり寄り添うトータルサポートが、アビバが選ばれる理由です。
-
経験豊富なデザイナー開発の実践型カリキュラム

Webサイトを0から実際に制作する、アウトプット型学習を通して、制作スキルはもちろん実践経験を積むことが可能です。
-
現役デザイナー・エンジニアとの1on1面談

カリキュラム内容はもちろん、今後のキャリアやポートフォリオ作成など、プロに直接相談することで目標に着実に近づきます。
-
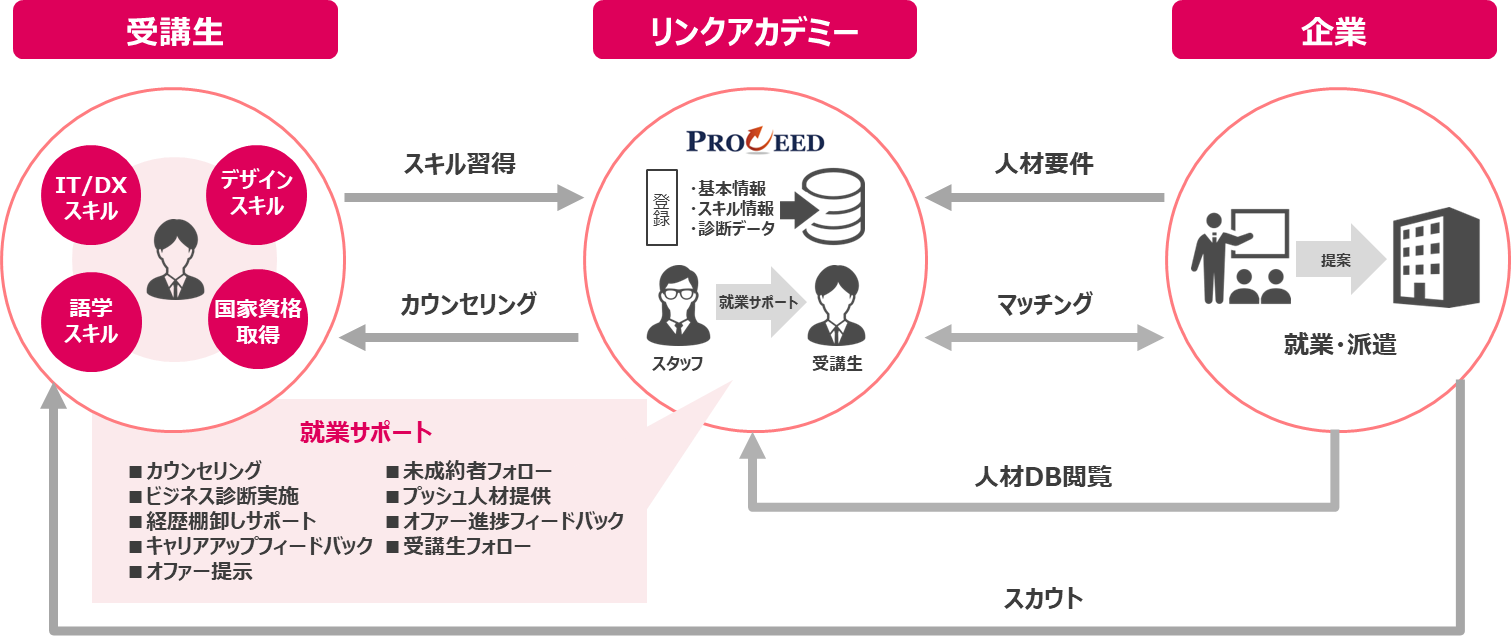
受講生限定の就業サポート「PROCEED」でキャリア支援

就業サポートPROCEED(プロシード)で人材会社とマッチング。案件の紹介だけではなく、スキルを活かした就業アドバイスも。
受講生の声/受講生作品
未経験からクリエティブ業界へ
-

宇都宮ベルモール校 受講生様
Webサイトの作成、ブログ運営、YouTube配信など、このスクールで学習することで出来るようになりました。先生方はいつも明るく根気よく、学習を支えて下さいました。学習することが本当に楽しかったです。
-

札幌大通校 受講生様
Webデザイン講座(HTML・CSS)の学習をさせて頂きました。会社のWebサイトの作成や更新作業ができるようになりました。
-

札幌大通校 受講生様
イラストレーターやフォトショップを学んだ後に、Webページ作成も学習しましたが先生達のフォローが手厚く、わからないことはその場で教えてもらえるので資格も無事取得することができました。
※写真はイメージです。
アビバのデザインコースで身につくスキル
-
 Webサイトの基礎・環境構築
Webサイトの基礎・環境構築
Webサイトの構造や、公開に至るまでの基本プロセスを学びます。

-
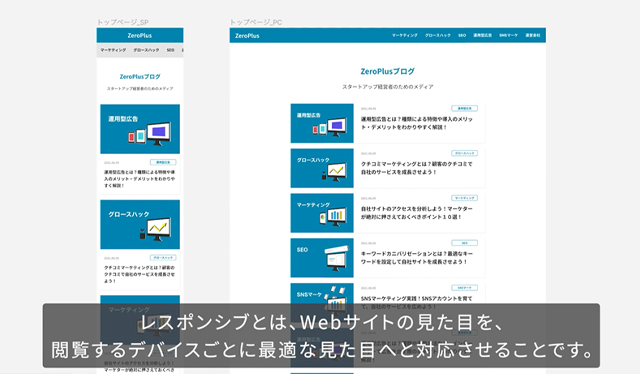
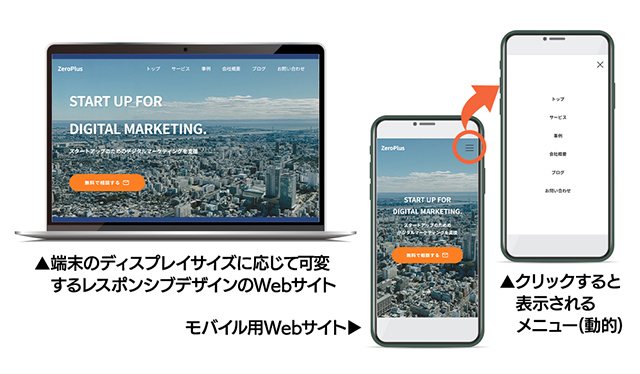
 コーディング・レスポンシブデザイン
コーディング・レスポンシブデザイン
HTML・CSSでのコーディングテクニックと、どんなデバイスでも美しく表示させるレスポンシブデザインを学習。

-
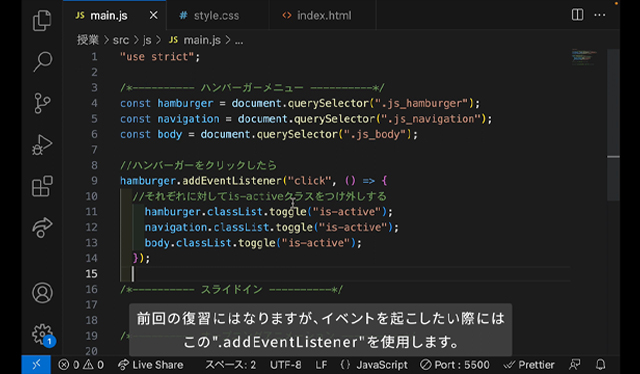
 JavaScript・DOM操作
JavaScript・DOM操作
時間やユーザーの行動により、Webページを変化させる、動きのあるWebサイト制作テクニックを学習。

-
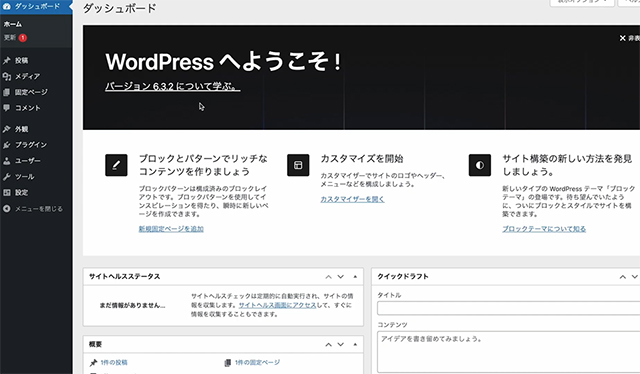
 WordPress
WordPress
Webの作成が簡単でき、幅広く活用されているCMSの操作を習得。

-
 ワイヤーフレーム・デザインカンプ
ワイヤーフレーム・デザインカンプ
ページを構成する要素を配置した、Webサイトの設計図づくりや、クライアントに確認する為の、デザイン見本の作成を学びます。

-
 プロトタイプ機能・Variants機能
プロトタイプ機能・Variants機能
Webページの施策モデルの作成や類似したデザインパターンの管理を学習。

-
 Web素材制作・写真加工
Web素材制作・写真加工
IllustratorやPhotoshopを活用した、Webサイト・Webバナー等の素材制作を学びます。

アビバ(リンクアカデミー)独自の就業サポート

まずはお気軽に無料体験!
~無料体験3つの魅力~
-
- 実際の授業を無料で体験
-
 アビバのインストラクターがマンツーマンで体験を実施。普段から気になっていたソフトや機能など、あなたの疑問にお答えします!
アビバのインストラクターがマンツーマンで体験を実施。普段から気になっていたソフトや機能など、あなたの疑問にお答えします!
-
- ソフト不要、自宅からお気軽に参加ください!
-
 オフィスソフトはもちろん、イラストレーターやフォトショップ、CADやプログラミングまでソフト不要で体験いただけます。難しい接続も不要、ボタンひとつでインストラクターと接続できます。
オフィスソフトはもちろん、イラストレーターやフォトショップ、CADやプログラミングまでソフト不要で体験いただけます。難しい接続も不要、ボタンひとつでインストラクターと接続できます。
-
- PCのプロが必要なスキルをしっかり診断
-
 就職や転職、業務や趣味など様々な目的をお持ちの方に、一人ひとりにピッタリな学習計画をお伝え。目標に向けて「何を勉強したらいいのか分からない」という方もぜひ無料体験にお越しください。
就職や転職、業務や趣味など様々な目的をお持ちの方に、一人ひとりにピッタリな学習計画をお伝え。目標に向けて「何を勉強したらいいのか分からない」という方もぜひ無料体験にお越しください。
スクール一覧
- 北海道・東北
- 関東
- 北信越
- 東海
- 関西
- 中国・四国
- 九州・沖縄
インストラクター
~年間15,000人以上をサポート~

PC・ITスキルのプロであると同時に、
モチベーション&キャリアカウンセリングのプロ集団です。
-

土川 直美
これから学び始める方、環境の変化に対し学び直そうと決意された方、皆さんにはどんなスキルが必要でしょうか。
私たちはそんな皆さんのスキル獲得に全力でサポートをしてまいります。一緒に明るい未来に向けて学び続けていきましょう! -

桑原 潔
IT化やDXが叫ばれて久しいですが、日本では、まだまだデジタル人材不足。でも逆に言うとチャンスです。皆さんも、ITスキルを磨いて新しい時代を生き抜くプロ人材を目指しませんか?私達プロにお任せください!
-

中村 由佳
業務でお困りの方、就転職でスキルを磨きたい方、趣味教養の方、皆さんのお悩みややりたいことを少しでも実現できるようサポートいたします。ささいなことで大丈夫ですので不明なところは私達にお聞きください!
-

久保 友理絵
新しいことへのチャレンジは、未来のご自身への期待を持たれると同時に、不安も感じられることと思います。
そんな皆さまの不安を払拭し、楽しく、また、ご自身の成長を感じられながら学習できるよう精一杯サポートさせていただきます。
- お電話でのお問合せ(無料)
- 0120-333-336
- 平日10:00~21:00土・日・祝10:00~17:00











転職の為に自力でデザインできる力を身につけたいと思っていた私に、講師の方が親身に指導してくれました。
目の前のスキルアップだけじゃなく、これからのキャリアについても考えましょうと「30年計画」を一緒に考えてくださいました。(最初は「3年の間違えでは…と思いましたが(笑))
実務経験が無くて自信が持てなかった私にアビバで実施されていたコンテストを勧めてもらい、実際に人に見てもらうことを意識して作成をすることで地力がついたように思います。この経験が企業のコンペにも積極的に参加するきっかけになりました。
採用された今は学んだ内容が活かせる入り口に立てたことにワクワクしています!